pc와 모바일의 메뉴 수정 방법은 약간 다릅니다.
메뉴 추가 방법
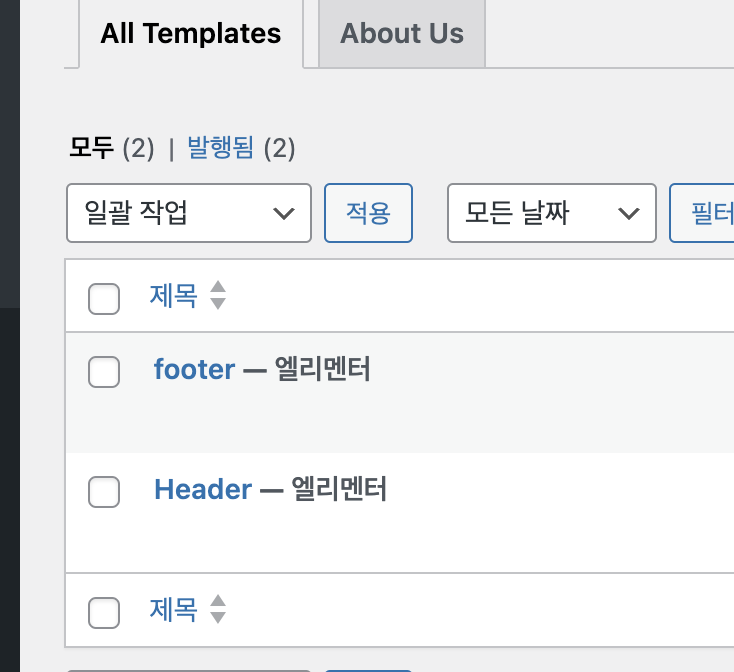
01. 워드프레스 관리자 페이지 접속 02. 외모 - Elementor Header~~ 클릭 - Header 클릭 
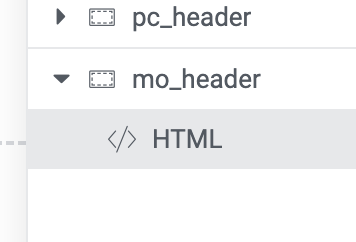
03. 엘리멘터로 클릭 - 우측 구조 - mo_header 클릭 - HTML 클릭

좌측 코드 확인
<div class="header_bar"> <div class="logo"> <a href="https://portfolioone.mycafe24.com/"><img src="https://portfolioone.mycafe24.com/wp-content/uploads/2023/04/logo_b.png"></a> </div> <div class='toggle'> <span></span> <span></span> <span></span> </div> </div> <div class="sidebar"> <div class="login"> <ul class="mb-hide-login"> <li><img src="/wp-content/uploads/2023/04/logout_b.png"><a href="login/">로그인</a></li> <li><img src="/wp-content/uploads/2023/04/mypage_b.png"><a href="register/">회원가입</a></li> </ul> <ul class="mb-hide-logout"> <li><img src="/wp-content/uploads/2023/04/logout_b.png"><a href="logout/">로그아웃</a></li> <li><img src="/wp-content/uploads/2023/04/mypage_b.png"><a href="mypage/">마이페이지</a></li> </ul> </div> <ul class="topmenu" style="padding:0 20px;"> <li class="menu"> <a class="title">온데이소개</a> <ul class="hide"> <li class="itemlist"><a href="about/">소개</a></li> -> 이 부분이 메뉴 부분입니다. <li class="itemlist"><a href="https://portfolioone.mycafe24.com/test/">test</a></li> -> 복사하여 붙여넣기 후 메뉴명 "소개" 수정 - a href="메뉴의 url 입력" ex)https://portfolioone.mycafe24.com/test/ </ul> </li>
이 부분 외에 다른 부분 만지시면 오류 발생 위험이 있습니다. 01083795201로 카톡 주시면 해결해 드리겠습니다. |